今天來講講Postman和Notion API試打的結果

Postman API Platform | Sign Up for Free
這邊是Postman的官網,這個程式主要就是執行http request的方法,常見的有這些方法
這邊我使用的是mac版的Postman,介面大概長這樣

進到程式後,會需要登入或是跳過登入,這部分就不細講了,總之成功進入到頁面後會是上面這個樣子
接著我們來講一下Notion Create Database的部分
curl --location --request POST 'https://api.notion.com/v1/databases/' \
--header 'Authorization: Bearer '"$NOTION_API_KEY"'' \
--header 'Content-Type: application/json' \
--header 'Notion-Version: 2022-06-28' \
--data '{
"is_inline": true,
"parent": {
"type": "page_id",
"page_id": "$uuid"
},
"icon": {
"type": "emoji",
"emoji": "📝"
},
"cover": {
"type": "external",
"external": {
"url": "https://website.domain/images/image.png"
}
},
"title": [
{
"type": "text",
"text": {
"content": "Grocery List",
"link": null
}
}
],
"properties": {
"Name": {
"title": {}
},
"Description": {
"rich_text": {}
},
"In stock": {
"checkbox": {}
},
"Food group": {
"select": {
"options": [
{
"name": "🥦Vegetable",
"color": "green"
},
{
"name": "🍎Fruit",
"color": "red"
},
{
"name": "💪Protein",
"color": "yellow"
}
]
}
},
"Price": {
"number": {
"format": "dollar"
}
},
"Last ordered": {
"date": {}
},
"Store availability": {
"type": "multi_select",
"multi_select": {
"options": [
{
"name": "Duc Loi Market",
"color": "blue"
},
{
"name": "Rainbow Grocery",
"color": "gray"
},
{
"name": "Nijiya Market",
"color": "purple"
},
{
"name": "Gus's Community Market",
"color": "yellow"
}
]
}
},
"+1": {
"people": {}
},
"Photo": {
"files": {}
}
}
}'
上面這段是在Notion Create Database頁面的內容,上面提到的NOTION_API_KEY就是昨天說到的內容,接著先把這些內容放進Postman中看能不能生成出一個Database

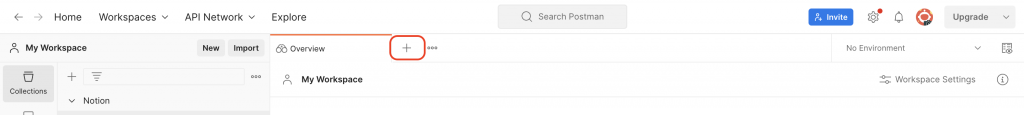
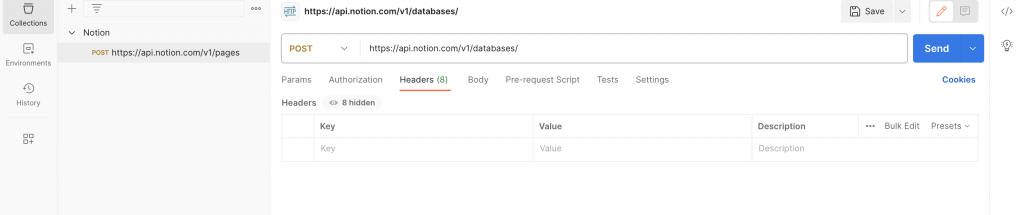
首先先按這邊的+號,會出現以下內容

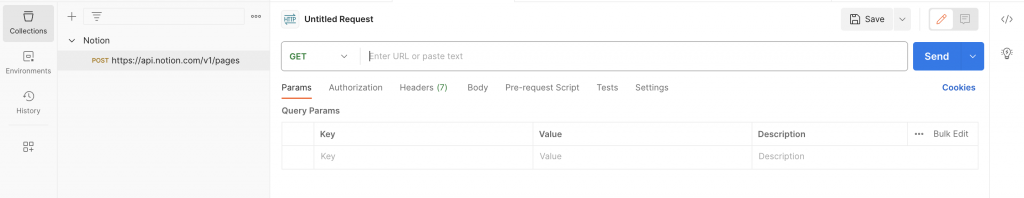
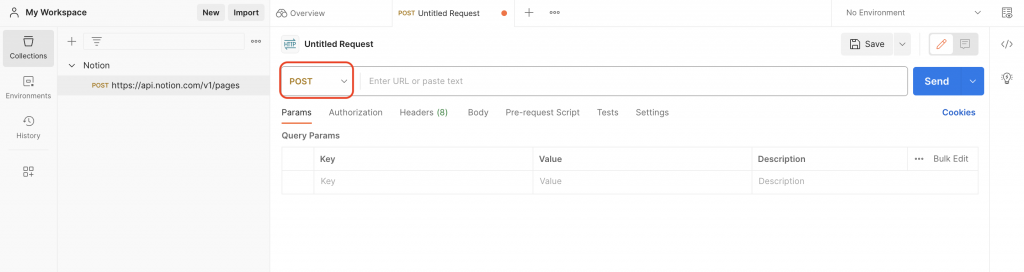
接著由於看到上面的內容中是使用POST,所以需要把GET改成POST

接著在URL的地方輸入https://api.notion.com/v1/databases/
並且把下面的部分開到Headers

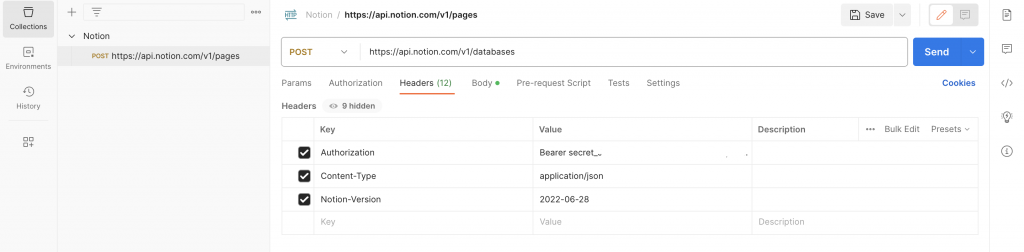
在Headers的部分打上
| Key | Value | Note |
|---|---|---|
| Authorization | Bearer $NOTION_API_KEY | Bearer記得要加,Notion API Key不需要雙引號或單引號 |
| Content-Type | application/json | |
| Notion-Version | 2022-06-28 | 官網說這個部分一定要加,並且以這個版本為主,如果有更新的話以官網為主 |

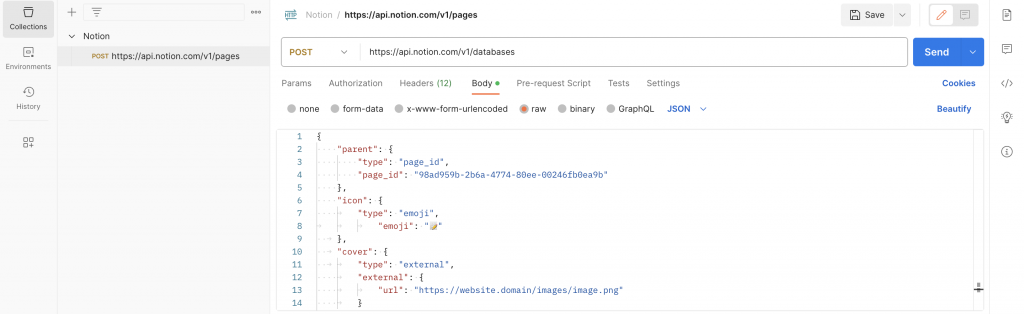
接著把上面data的內容複製貼上到body

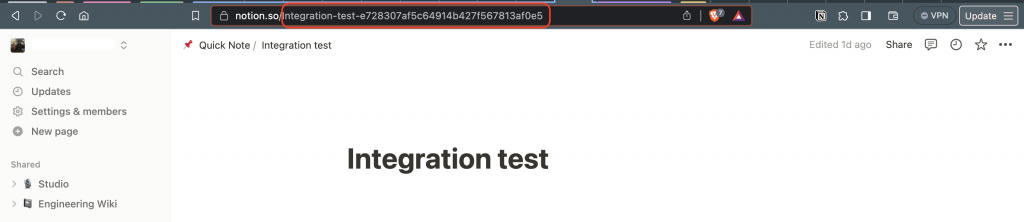
看到想要加入Database的Page,記得connection的部分要設定好,如果沒有的話請看昨天的教學

設定好後上面紅色的部分就是page_id,把上面body中的內容替換成紅框的內容
按下Send後看看發生什麼事
結果發現page id出現錯誤
有關Notion Page ID的內容在網路上面有點少,我這邊順便整理一下
錯誤的內容是說Page ID不是uuid
這邊來引用一下維基百科對於uuid的說明
在這個地方的page id必須是uuid才有辦法使用
那要怎麼拿到uuid呢
我在前面拿到的page url的內容最後一段是這樣Integration-test-e728307af5c64914b427f567813af0e5
只要把後面編碼的部分取出,然後按照uuid的格式
| 8 | 4 | 4 | 4 | 12 |
|---|---|---|---|---|
| e728307a | f5c6 | 4914 | b427 | f567813af0e5 |
所以要寫成e728307a-f5c6-4914-b427-f567813af0e5
將這串內容貼上去page id就可以使用了
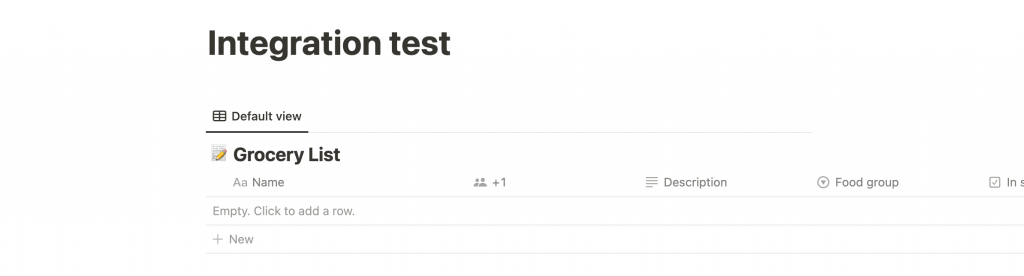
由於我上面有加上is_inline: true,所以database會直接出現在頁面上

這邊是頁面的完成圖,這樣就知道要怎麼使用Postman打Notion API了
p.s. 今天在小琉球因為肩膀要開刀所以不能下水,只能來比鐵人賽了🥲
